Google reCAPTHA(リキャプチャ)は、サイトのセキュリティを強化してくれるGoogleのシステムです。
Google reCAPTHAを設定することで、サイトが乗っ取られたり攻撃されたりすることを防ぐことができます。
また、問い合わせフォームにもreCAPTHAを設定することで、攻撃botによるスパムメールなどをブロックすることができます。
そこで今回は、最新バージョンであるGoogle reCAPTHA v3の設定方法と、プラグインInvisible reCaptchaを使った問い合わせフォーム(Contact Form 7及びWPForms)への導入方法について、図を使って解説していきます。
Google reCAPTHA設定の基本的な流れ
まずはじめに、Google reCAPTHAを設定する基本的な流れについて、説明します。
Google側とWordPress(あなたのサイト)側での設定が必要ですが、どちらもとても簡単にできますので安心してください。
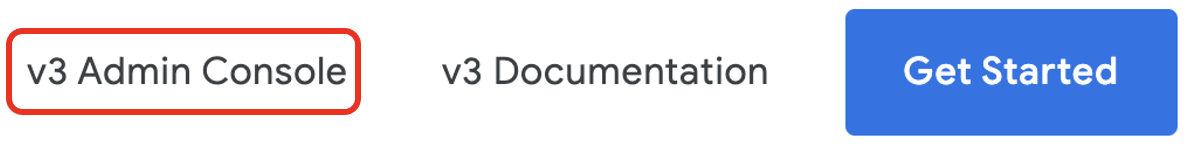
- Google reCAPTHA(https://www.google.com/recaptcha/)を開き、「v3 Admin Console」をクリックして新規作成をする
- 各項目を入力していき、「送信」をクリックして完了
- プラグインのInvisible reCapthaをインストール&有効化する
- 設定>Invisible reCapthaからサイトキー及びシークレットキーをコピペする
- 問い合わせフォーム(Contact Form 7又はWPForms)へもGoogle reCAPTHAの設定をして完了
Google側で設定すること
それではまず、Google側で設定することについて、図を使って説明してきます。
1.Google reCAPTHAの新規作成を行う
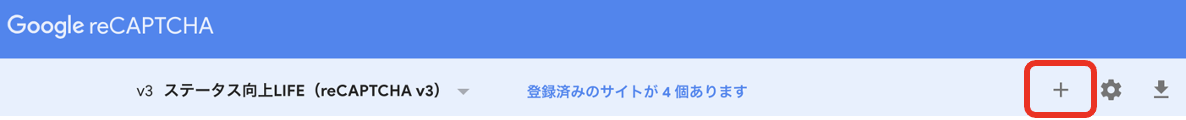
Google reCAPTHA(https://www.google.com/recaptcha/)を開いたら、右上にある「v3 Admin Console」をクリックした後、「+」ボタンを押し、新規作成を行います。


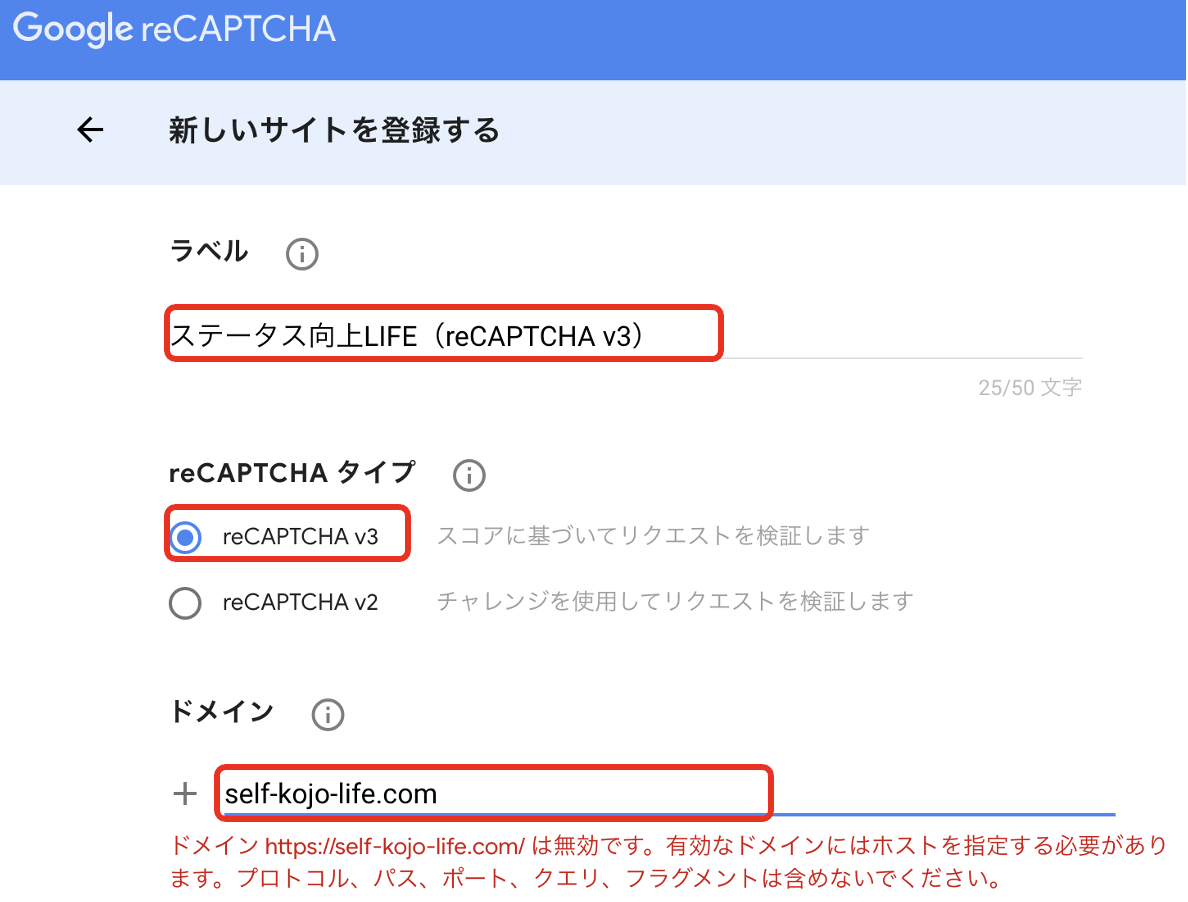
2.各項目を入力して送信ボタンを押す
- ラベル
管理する際のわかりやすい名前を入力 - reCAPTHAタイプ
reCAPTHA v3を選択 - ドメイン
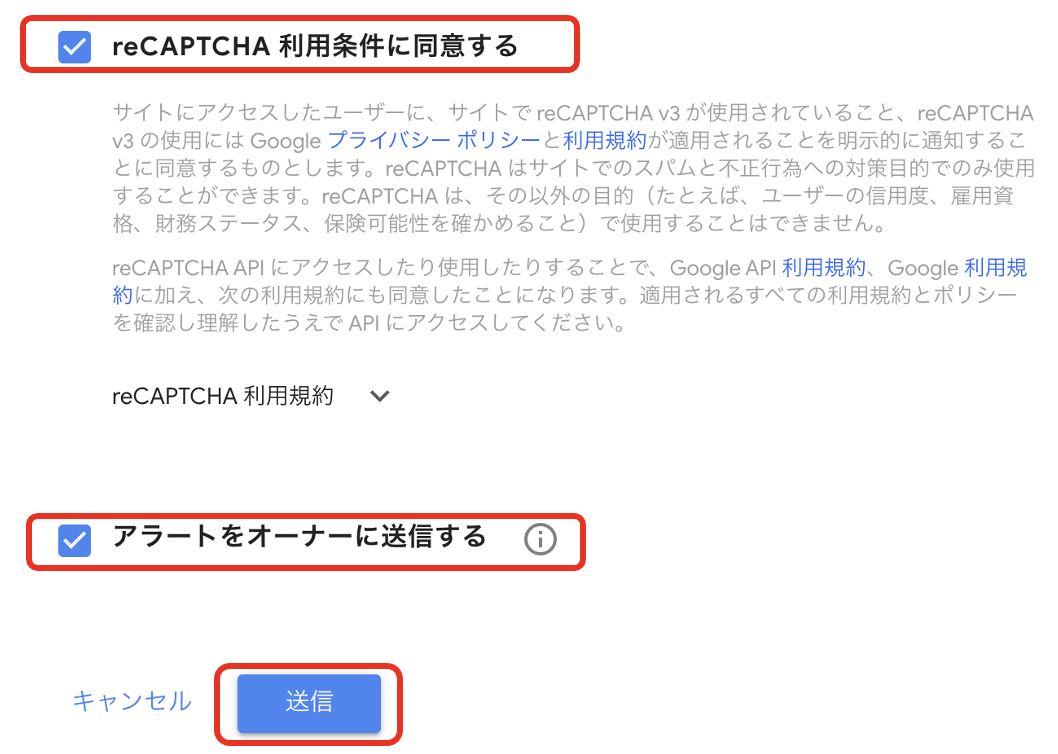
あなたのサイトのドメイン(https://の後のURL)を入力 - reCAPTHA利用条件に同意するにチェックする
- アラートをオーナーに送信するにチェックする


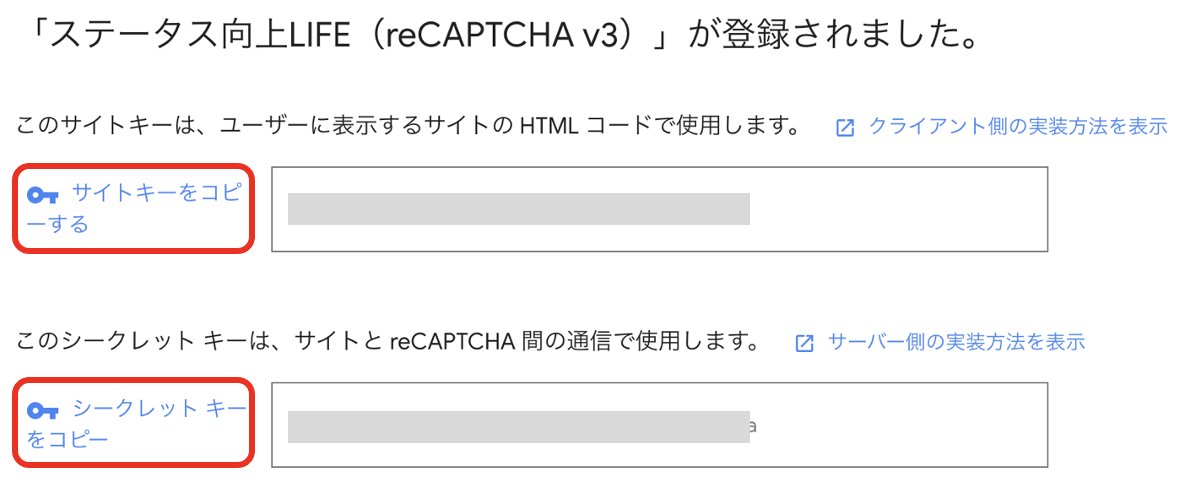
3.サイトキーとシークレットキーが表示される
サイトキーとシークレットキーが表示されるので、プラグインInvisible reCaptchaを設定する際に、それぞれコピペしながら設定していきます。

WordPress側で設定すること
続いて、WordPress側で設定する内容について、説明していきます。
なお、Google reCAPTHAのサイトに表示されている各キーをコピペしながら使うため、Google reCAPTHAのサイトはまだ閉じないようにご注意ください。
Invisible reCaptchaの設定
①Invisible reCaptchaをインストールして有効化する

プラグインのインストールと有効化の方法については、『プラグインとは?ブログにあると便利なプラグインの導入方法』に記載していますので、そちらも合わせて御覧ください。

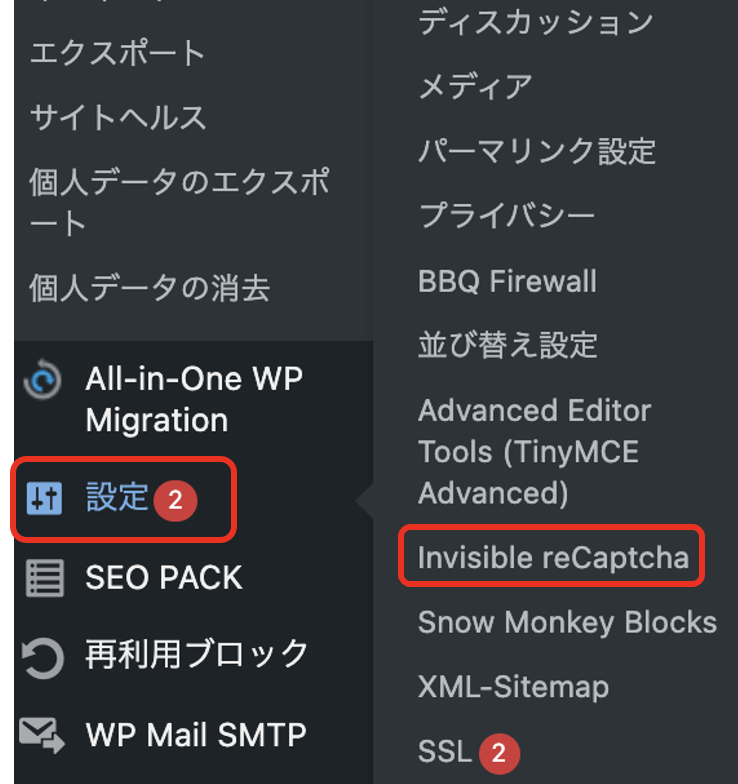
②設定>Invisible reCaptchaを選択する

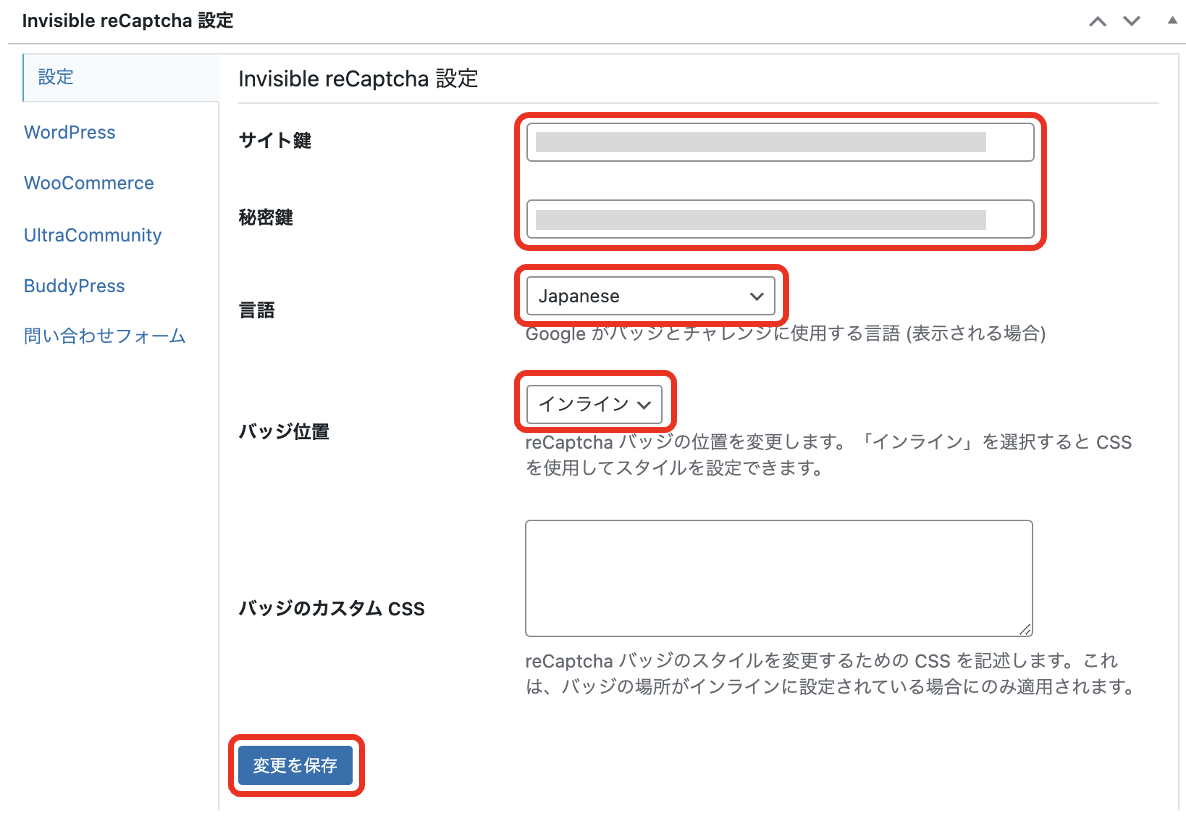
③設定の各項目を入力して「変更する」を選択する
- サイトキー(サイト鍵)
Google reCAPTHAのサイトキーをコピペする - シークレットキー(秘密鍵)
Google reCAPTHAのシークレットキーをコピペする - 言語
Japanese(日本語)を選択する - バッジ位置
サイトのどの部分にGoogle reCAPTHAのアイコンを表示させるか選択する
(「インライン」にするとアイコンが隠れる。ただし、Comfort7を設定していると、インラインを選択していても、アイコンが右下に表示される場合がある。)

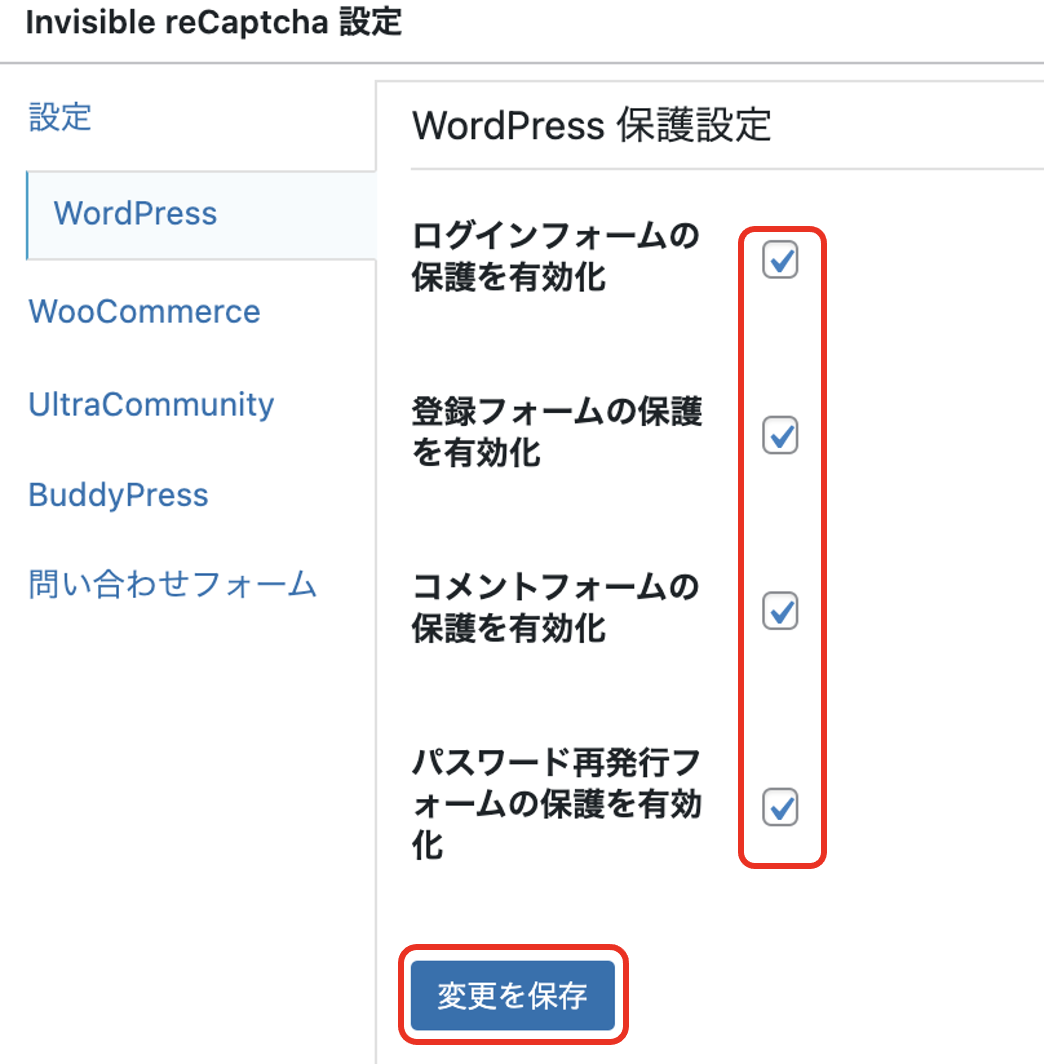
④WordPressの各項目は全てチェックする
WooCommerceを使用してECサイトを作るなど、他のシステムを利用する場合も、必要に応じてチェックしてください。

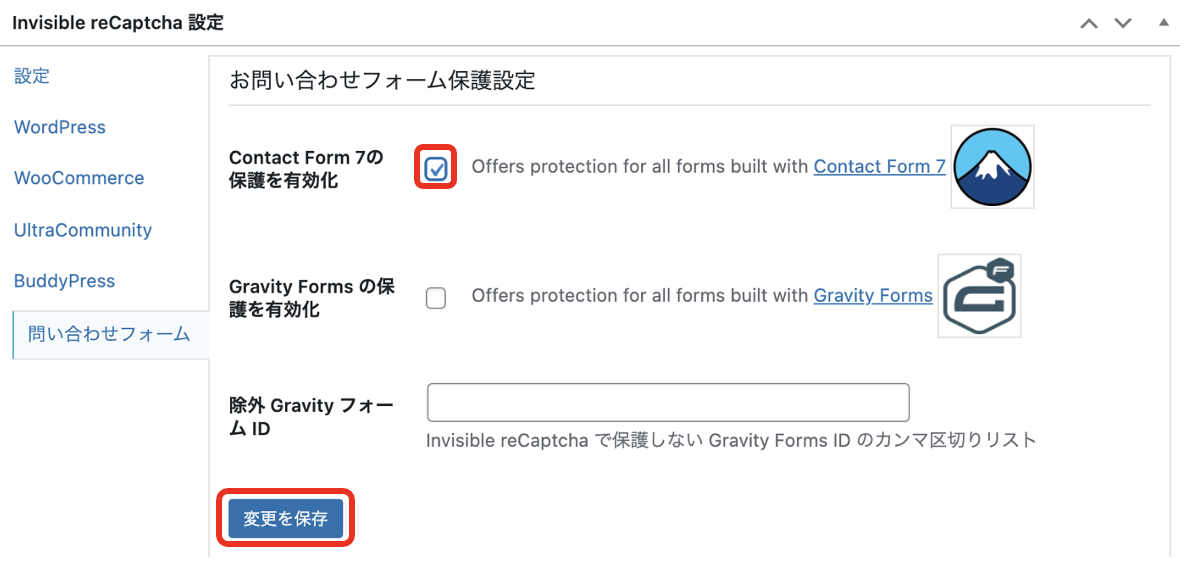
⑤問い合わせフォームの該当箇所をチェックする
Contact Form 7を使用する場合は、Contact Form 7の保護を有効化にチェックを入れてください。
(Contact Form7を設定すると、バッチ(アイコン)の位置をインラインに設定していても、右下に表示される場合がある。)

reCAPTHAのロゴを右下又は左下に表示させた場合で、上へ戻るボタン等とかぶって邪魔になる場合があります。
その際には、外観>カスタマイズ>追加CSSに、次のコードを入力すると多少解消されます。
(記号及び英数字は全て半角ですので、ご注意ください。)
/* reCAPTCHAマークをずらして表示 */
.grecaptcha-badge {
bottom: 85px !important ;
}
Invisible reCaptchaを使わずに問い合わせフォームを保護する方法
実は、プラグインのInvisible reCaptchaを使わなくても、Google reCAPTHAを設定した時点で、サイト全体は保護されます。
Invisible reCaptchaは、項目ごとの細かな設定や管理を行うためのプラグインで、必須というわけではありません。
そのため、nvisible reCaptchaを使わずに、問い合わせフォームを保護する場合について、問い合わせフォームの設置によく使われているContact Form 7とWPFormsの2つのプラグインのセキュリティの設定方法について説明します。
問い合わせフォームのプラグインは、Contact Form 7かWPFormsのどちらか1つで十分です。
(もちろん、用途に合わせて2つを使い分けて使用しても良いですけど。)
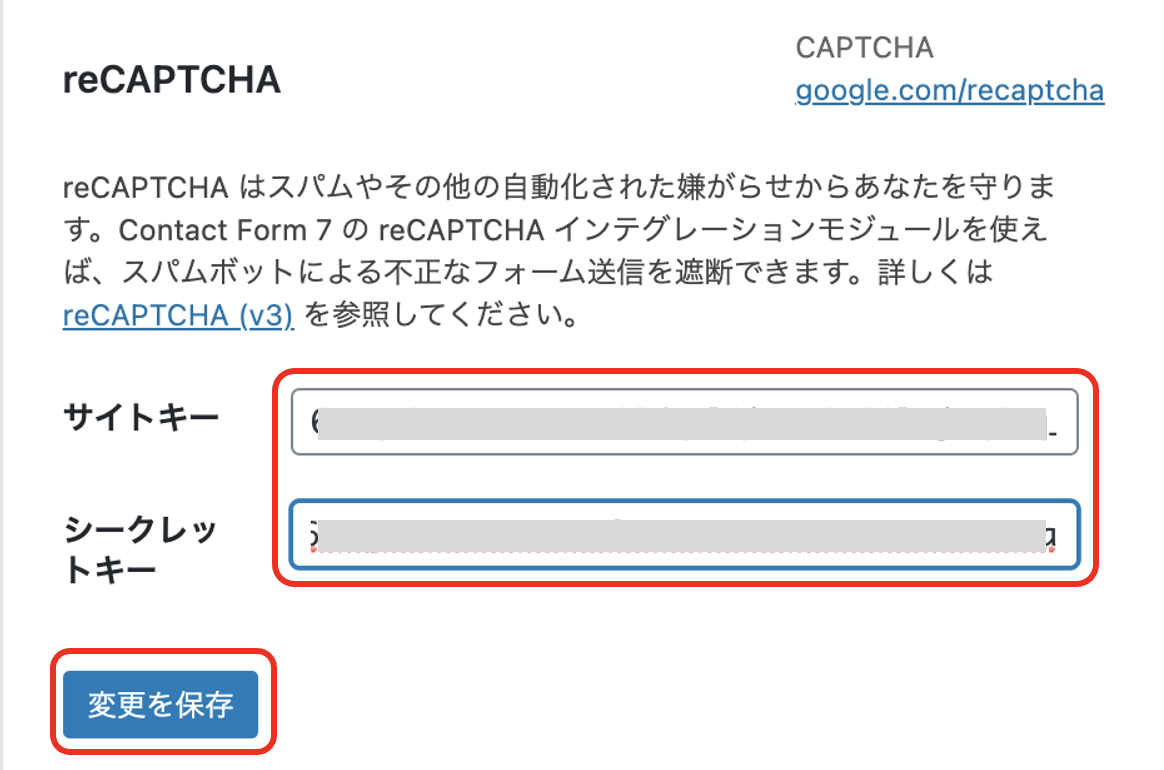
Contact Form 7のGoogle reCAPTHAの設定方法
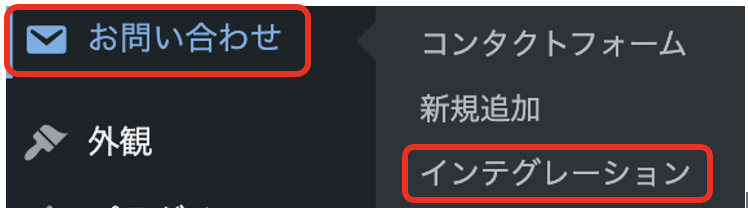
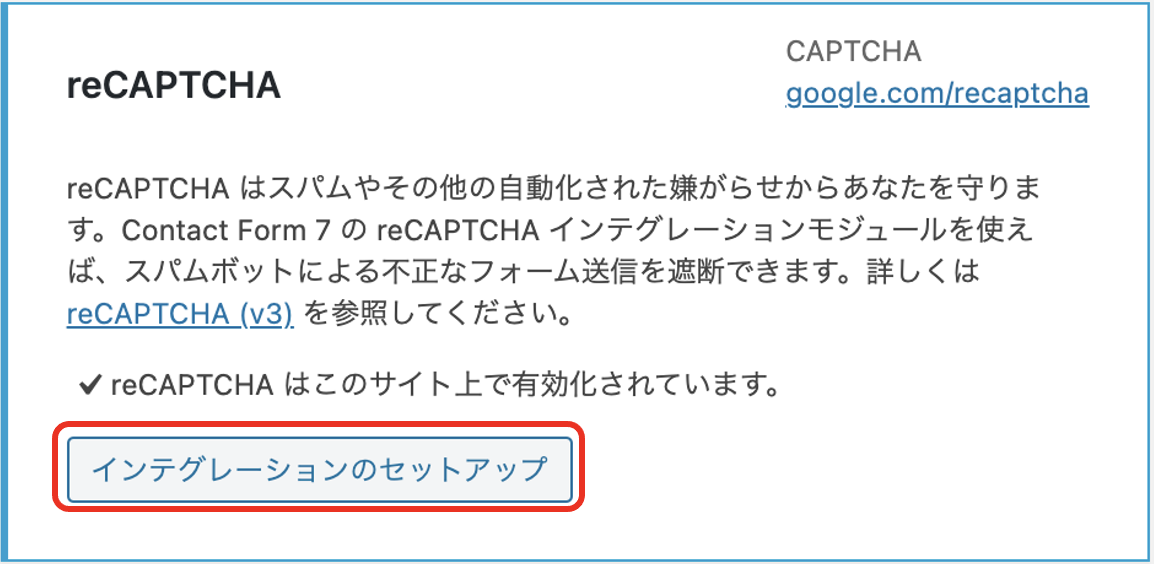
①お問い合わせ>インテグレーションのセットアップを選択する


②サイトキー及びシークレットキーをコピペして「変更を保存」を選択する

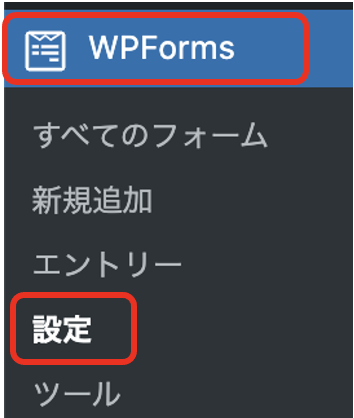
WPFormsのGoogle reCAPTHAの設定方法
①WPForms>設定を選択する

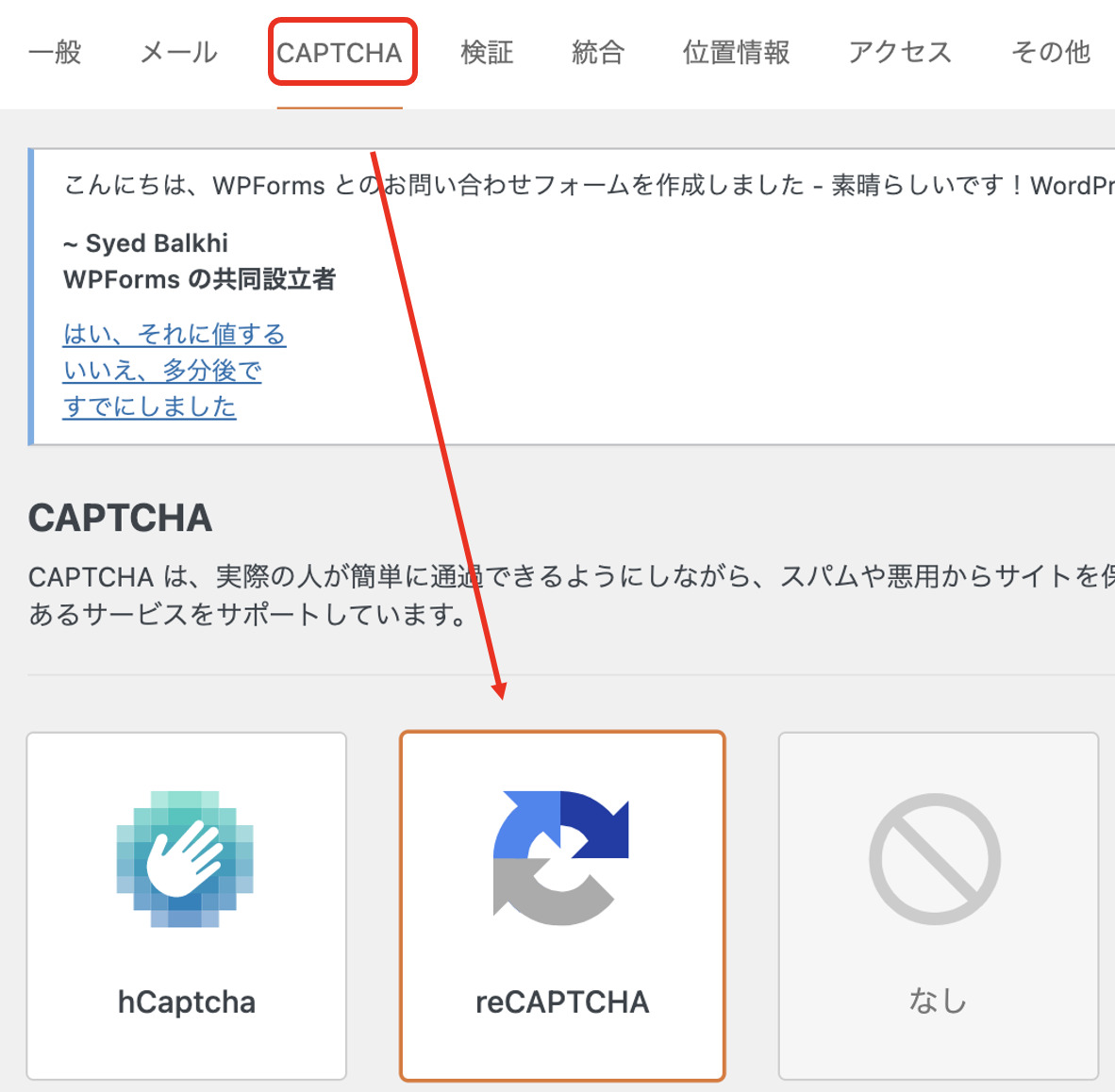
②CAPTHAタブからreCAPTHAを選択する

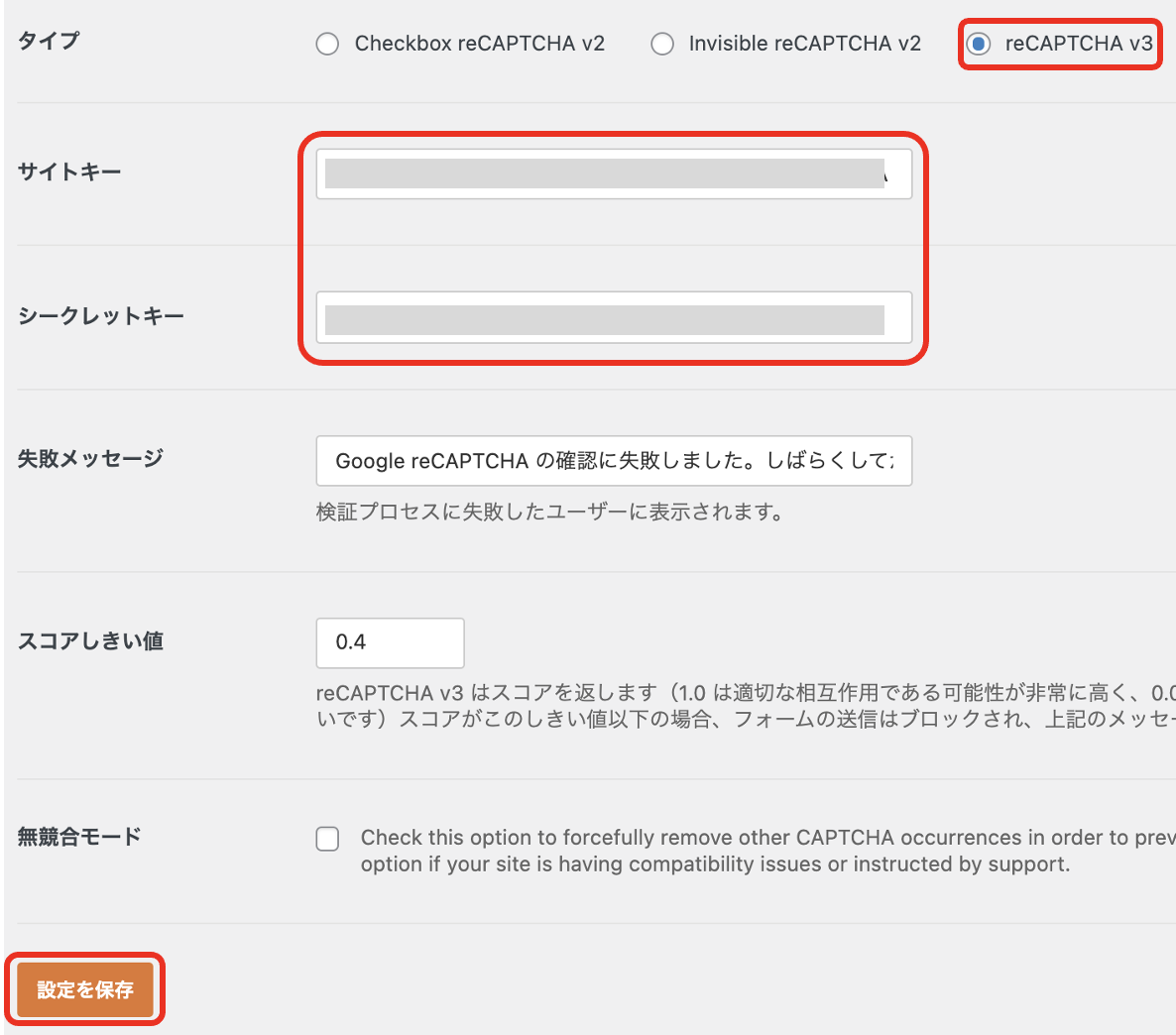
③各項目を設定して「設定を保存」を選択する

まとめ
Google reCAPTHAの設定、意外と簡単にできましたよね。
たったこれだけで、サイト全体を保護できるので、サイト所有者にとっては、Google reCAPTHA v3の設定は必須です。
Google reCAPTHA v3を設定した段階で、サイト全体は保護されますが、Google reCAPTHAのロゴの表示位置や問い合わせフォームの細かい設定などを行う場合には、Invisible reCaptchaのプラグインを用いて設定しておきましょう。
また、問い合わせフォームを使用する場合、Invisible reCaptchaを使わない場合でも、Google reCAPTHAの設定はしておいた方がベターです。
その際は、各問い合わせフォームのプラグインの設定欄へ、Google reCAPTHAのサイトキーとシークレットキーをコピペして設定してください。
【図解】Google reCAPTHA v3の設定とInvisible reCaptcha及び問い合わせフォームの設定 まとめ
- Google reCAPTHA(https://www.google.com/recaptcha/)を開き、「v3 Admin Console」をクリックして新規作成をする
- 各項目を入力していき、「送信」をクリックして完了
- プラグインのInvisible reCaptchaをインストール&有効化する
- 設定>Invisible reCaptchaからサイトキー及びシークレットキーをコピペする
- 問い合わせフォーム(Contact Form 7又はWPForms)へもGoogle reCAPTHAの設定をして完了

