プラグインとは、家で例えると家具・家電のようなもの。
プラグインが無くても一応ブログを書くことはできるけど、なんか不便…というような感じです。
スマホのアプリなどと同じと考えていいかもしれませんね。
スマホの場合、アプリをインストールしていなくても電話はできるけど、メールやSNS、ゲームなどが使えなくて不便ですよね。
ただ、スマホにアプリを入れすぎると容量がいっぱいになったり、動きが鈍くなったりします。
それと同じように、プラグインを入れすぎるとサイト全体が重くなって編集しづらくなったり、表示速度が遅くなったりして読者が離れる原因となるので注意しなければなりません。
そこで今回は、ブログのサイトを作成した時に、入れておくと便利なプラグインについてお伝えします。
プラグインの注意点
プラグインは、WordPressの機能を拡張するために便利なものですが、使用しているWordPressのテーマによっては、相性が悪いものがあります。
便利だからといって、相性が悪いものや不必要なプラグインを導入すると、サイトが上手く表示されなかったり、バグを起こしてしまったりする可能性があるため、ご注意ください。
今回ご紹介するプラグインは、あくまで一例であり、導入や設定については、自己責任でお願いします。
プラグインの種類と導入方法について

プラグインは大きく分けて2種類
プラグインには、大きく分けて2種類あります。
一つは、WordPressの管理画面からインストールもの、もう一つは圧縮ファイルをアップロードするものです。
ほとんどのプラグインは、WordPressの管理画面からインストールすることとなります。
圧縮ファイルのプラグインは、拡張機能のものやテーマに依存したものがあります。
テーマに依存したプラグインの場合は、それが無いときれいなサイトを表示できない可能性があるので、有料であってもインストールするべきでしょう。
また、有料のものと無料のものと存在しますが、テーマに依存したプラグイン以外は、基本的に無料のもので十分です。
無料の機能を使っていく中で、物足りなさを感じたら有料にグレードアップしても良いです。
参考までに、このブログの場合は、全て無料のプラグインを使用しています。
プラグインの導入方法について

WordPressの管理画面からインストールするもの
①プラグイン>新規追加を選択する

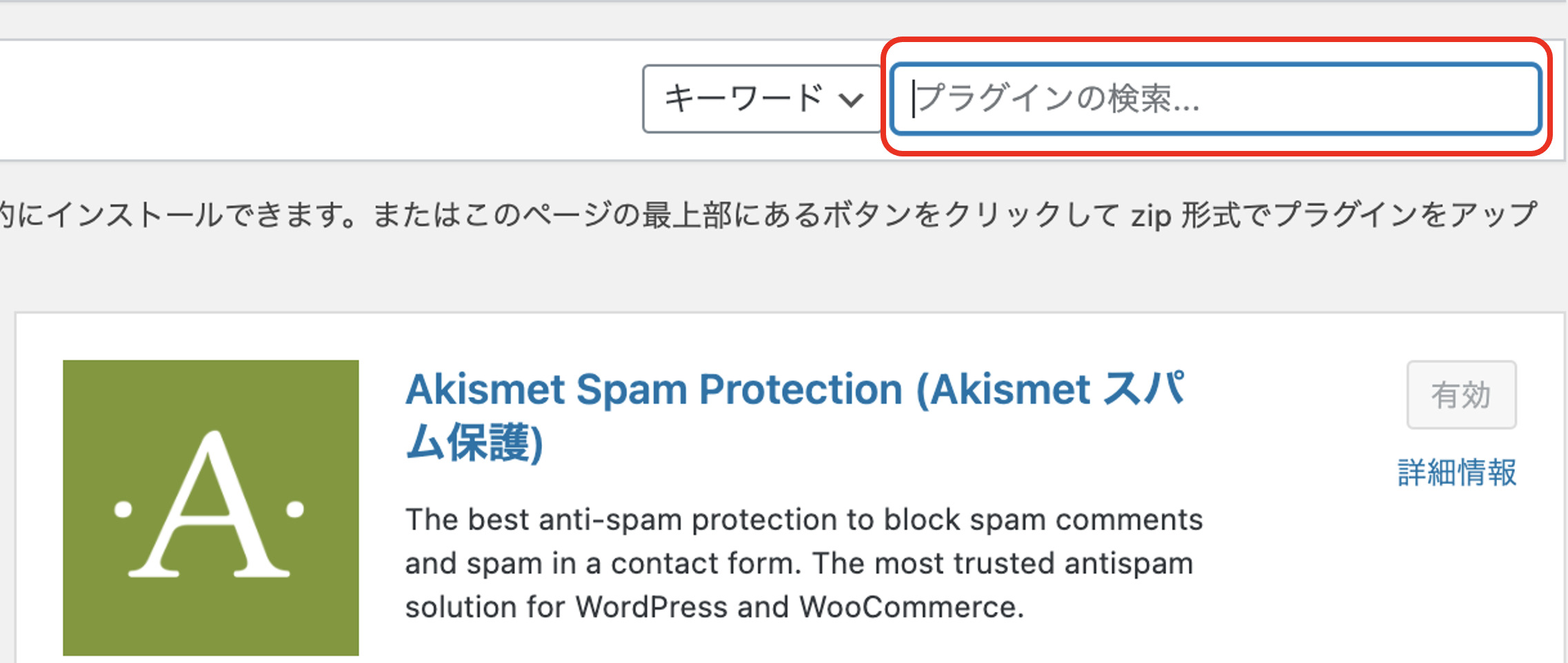
②「プラグインの検索…」からインストールするプラグインを検索する

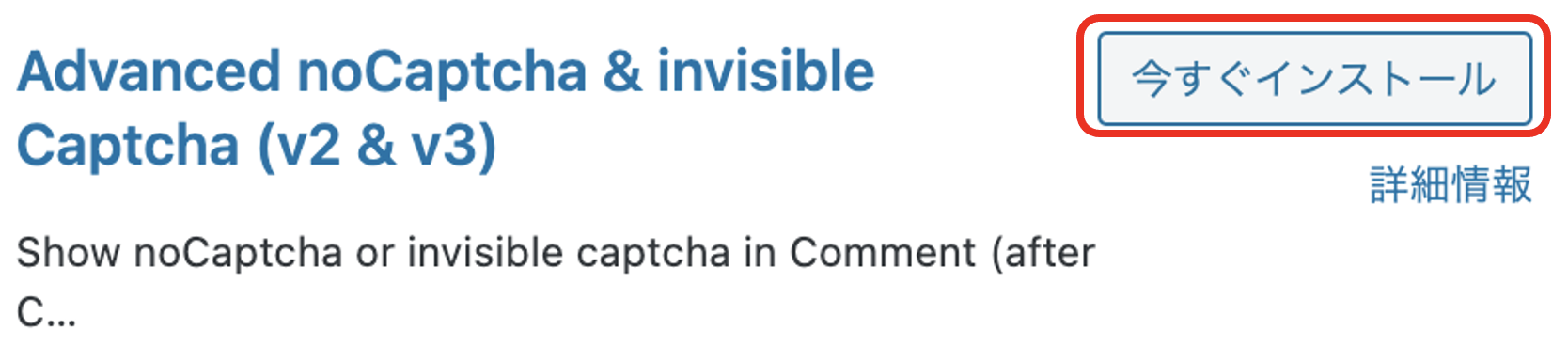
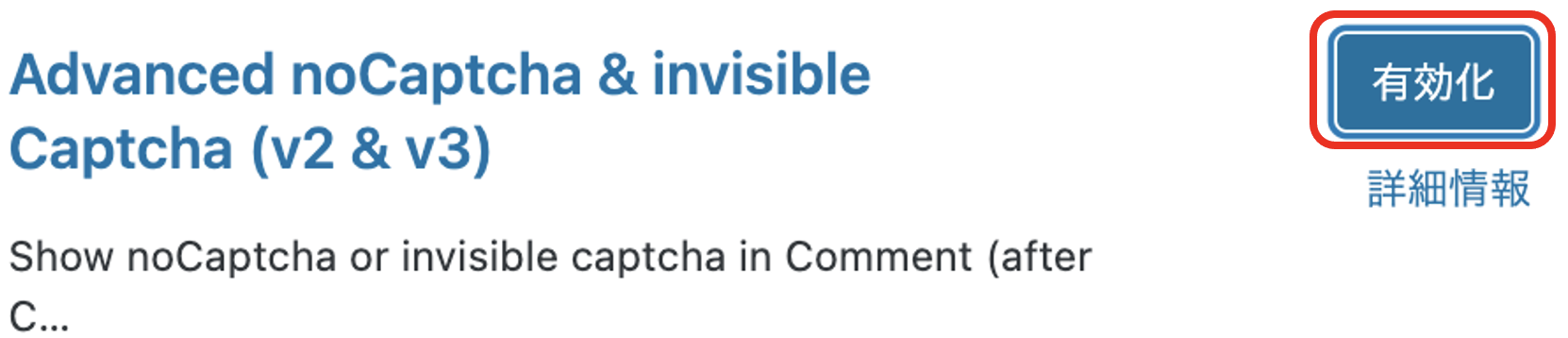
③対象のプラグインをインストールして有効化する
インストールしただけでは機能しないため、有効化することを忘れずに行いましょう。

↓

圧縮ファイルのもの
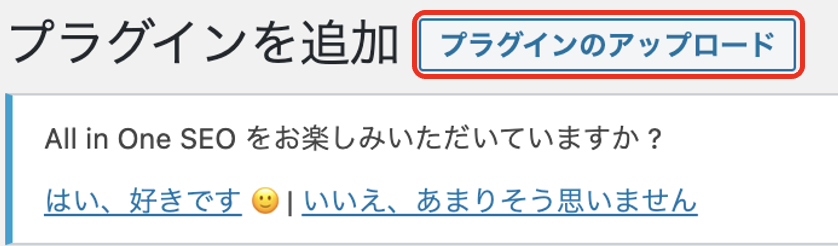
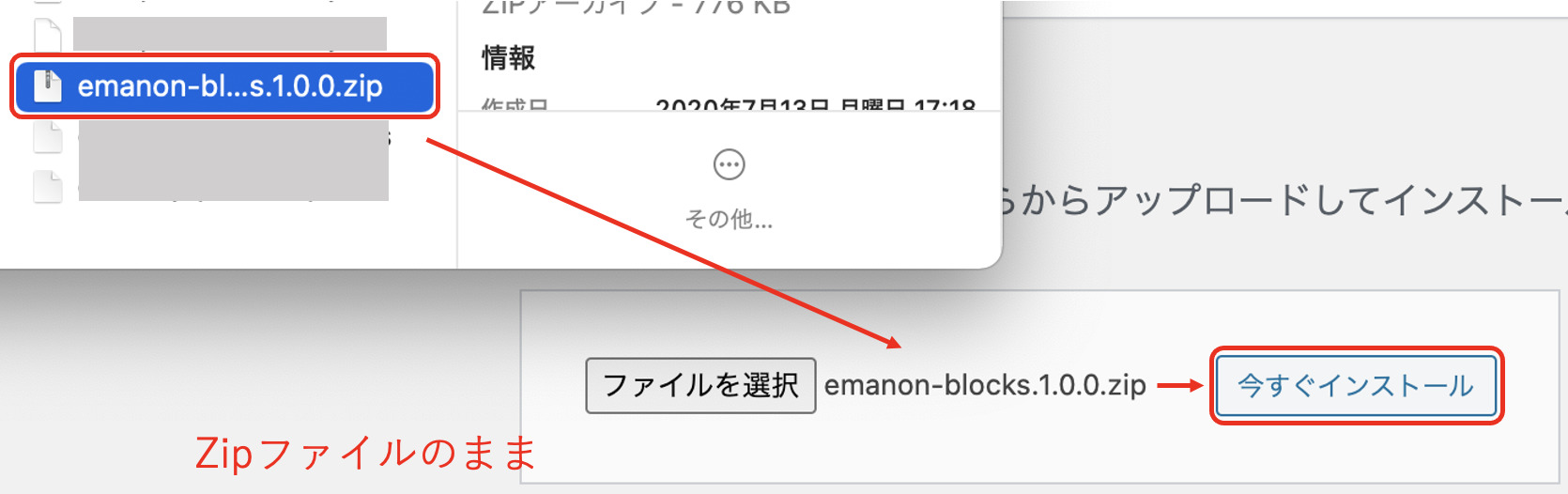
①プラグイン>新規追加を選択する

②「プラグインのアップロード」をクリックし、「ファイルを選択」又はドラッグ&ドッロップで圧縮ファイルのままインストールして有効化する
(有効化する必要のないプラグインもあります。「インストール済みプラグイン」を見た時に、太文字になっていればOKです。)

↓

あると便利なプラグインたち
スパム防止関係
Akismet Anti-Spam (アンチスパム)

必須度:
Akismet Anti-Spam (アンチスパム)は、スパム防止というよりも、スパムのものとそうでないものを振り分けてくれるプラグインです。
このプラグインは、有効化だけでは機能せず、詳細設定が必要です。
情報を入力していくと、金額を選択する画面が出てきますが、「0」にすればOKです。
ただし、個人ブログであっても、広告収入などを得る場合は有料となります。
Akismet Anti-Spam (アンチスパム)は必須ではなく、無くても問題ありません。
その代わり、次にお伝えするものは必ず設定しておきましょう。
Google reCAPTCHA

必須度:
Google reCAPTCHAはプラグインではないんですが、今はサイトを保護するために、reCAPTCHA(リキャプチャ)の設定は必須です。
リキャプチャの設定自体はそんなに難しく無いので、こちらから、設定を必ず行ってください。
(2021年2月現在は、v3が一番新しいバージョンです。)
リキャプチャの設定を行うためには、Googleアカウントの設定が必要です。
なお、『【図解】Google reCAPTHA v3の設定とInvisible reCaptcha及び問い合わせフォームの設定』に、詳しい設定方法を記載していますので、合わせて確認しておきましょう。

Invisible reCaptcha 又は Advanced noCaptcha & invisible Captcha (v2 & v3)

又は

必須度:
リキャプチャを設定した後、reCAPTCHAのマークをページごとに表示させたい場合や埋め込みたい場合にあると便利なプラグインです。
特に、お問合せフォームなどを保護設定するときなどになると便利なプラグインです。
Really Simple CAPTCHA

必須度:
このプラグインは、後述するContact Form 7というプラグインと連動して機能します。
逆に言うと、Contact Form 7を導入しない場合は、必要ありません。
なお、Contact Form 7とは、お問合せページを作るプラグインです。
Really Simple CAPTCHAを設定すると、お問合せフォームに暗号を入れることができ、迷惑メールを防止するのに役立ちます。
ただ、数年前までは、お問合せフォームにこのプラグインは必須でしたが、今はGoogle reCAPTCHAを設定していれば特に必要ないため、Really Simple CAPTCHAは導入してもしなくてもどちらでも構いません。
SEO関係
All in One SEO

必須度:
このプラグは古くから使われているプラグインで、SEO対策を行う上では欠かせないプラグインです。
ただし、SEO対策が施されているテーマにこのプラグインを導入してしまうと、重複してサイトが重くなったり、エラーが起きたりするので、テーマにより使い分ける必要があります。
ストーク19の場合は、このプラグインを導入しましょう。
(ストーク19の販売元のOPENCAGEでは、「Yoast SEO」を推薦していますが、どちらでもOKです。)
私は現在、WordPressテーマをSTORK19からSWELLに変更し、それに伴い、SEOのプラグインも「SEO SIMPLE PACK」へ変更しています。
SEO SIMPLE PACKは国産であり、設定がとてもシンプルでわかりやすいため、おすすめです。(SWELL以外のテーマでももちろん使えます。)
Google XML Sitemaps XML Sitemap & Google News

必須度:
Google XML Sitemapsは2022年4月6日をもってサービス終了となりました。
その代わりとなるプラグインとして、XML Sitemap & Google Newsを紹介します。
以後、「Google XML Sitemaps」を「XML Sitemap & Google News」と読み替えてください。
XML Sitemap & Google Newsの設定方法はこちらを参考にしてください。
Google XML Sitemapsとは何ぞやの説明をする前に、サイトマップには、XMLとHTMLの2種類あることを知っておいてください。
XMLのサイトマップとは、Googleなどの外部へあなたのサイトのマップを発信し、検索エンジンに通知するものです。
一方、HTMLのサイトマップは、あなたのサイト上にどんな記事があるのか一覧表で示し、読者などへ記事を検索してもらいやすくするものです。
簡単に言うと、XMLのサイトマップはクローラー向け、HTMLのサイトマップは読者向けです。
Google XML Sitemapsとは、XMLのサイトマップで、Googleクローラーなど、Web上のクローラーにあなたのサイトを巡回してもらうためのプラグインです。
先程お伝えしたAll in one SEOにも、XMLサイトマップ機能が備わっていますので、そちらで設定した場合は、Google XML Sitemapsは不要です。
私の場合、Google XML Sitemapsの方が設定しやすかったため、All in one SEO のサイトマップは設定せずに、Google XML Sitemapsで設定しています。
なお、XML系のサイトマップを設定しなかったからといって、クローラーがあなたのサイトを全く巡回してくれないということはありません。
逆に、設定したら必ず巡回してくれて検索エンジンに乗るというものでもなく、巡回の頻度が上がって認識してもらいやすくなるというものです。
SSL関係
Really Simple SSL

必須度:
Really Simple SSLとは、サイト全体を自動でSSL化し、セキュリティなどを強化してくれるプラグインです。
現在では、サイトのSSL化は必須です。
もしあなたのサイトをSSL化していない場合、ユーザーがあなたのサイトを見ようとした時、「保護されていないサイト」などと保護されていない通信が表示されます。
また、セキュリティソフトによっては、「危険ですが本当にページを表示しますか」などと通知される場合もあります。
SSL化は、URLをhttpからhttpsへ手動で修正することもできますが、現在ではそれだけでは足りないので、このプラグインを設定して一元管理するのが良いでしょう。
なお、サーバーがSSL化されていないとサイトをSSL化することができませんので、ご注意ください。
(Xserverの場合は、ドメイン設定時に「無料SSL設定」にチェックを入れておけばOKです。)
バックアップ関係
All-in-One WP Migration

必須度:
All-in-One WP Migrationは、よく、サイトを引っ越ししたい時などにこのプラグインを使用しますが、何もそれだけではありません。
あなたのサイトのデータをファイルなどにエクスポートし、外部(パソコンやUSB、ハードディスク等)へデータを保存することができるプラグインです。
例えば、サイトをもう一つ作成したいけど、ゼロから設定するのは面倒だという時に、このプラグインを使って、データをエクスポート&インポートすると、スムーズに設定を行うことができる便利なプラグインです。
なお、その場合は、「エクスポート>高度な設定」から、データベースを移行しないにチェックを入れるのを忘れずに行いましょう。
(場合によっては、メールアドレスを移行しないなどにもチェックを入れておきましょう。)
サイトをもう一つ作る際に、データベースまで移行してしまうと、同じサイトが2個できることになります。
すると、ログインできなくなったり、サーバーからデータを消去せざるを得なくなる場合がありますので注意してください。
BackWPup

必須度:
BackWPupは、バックアップの内容や時間などを設定することによって、自動的にバックアップをとってくれるプラグインです。
ただ、バックアップデータは手動でダウンロードする必要があります。
先程お伝えしたAll-in-One WP Migrationは、軽いデータを簡単にバックアップできるもの、BackWPupは日常的なデータのバックアップを取るものです。
スパム攻撃などを受けると、データが消える、サイトが表示されないなどということもありますので、バックアップ関係のプラグインで対策をとっておくと良いでしょう。
サイト表示関係
Autoptimize

必須度:
Autoptimizeは、HTMLやCSS、Java Scriptなどを最適化して表示速度を早めてくれるプラグインです。
サイトの速度表示が遅いと感じたら、導入してみてください。
なお、EmanonPremiumやSnow Monkeyなど、テーマによっては、HTMLやCSS、Java Scriptなどを最適化する機能が初めから備わっているものもあるので、その場合、このプラグインは必要ありません。
EWWW Image Optimizer

必須度:
EWWW Image Optimizerとは、画像を劣化させずに最適化し、表示速度を高めてくれるプラグインです。
サイトに、データの大きい画像を使用していると、サイトを圧迫してサイト全体の表示速度が遅くなる場合があります。
それを緩和してくれるプラグインなので、サイトの表示速度が遅いと感じた場合は、EWWW Image Optimizerを導入して、画像の最適化を行いましょう。
ただし、こちらのプラグインも、使用するWordPressテーマによっては、相性が悪く、上手く機能しない可能性があります。
Lazy Load

必須度:
Lazy Loadは、画像の読み込みを遅延するプラグインです。
先程も申し上げましたが、容量が大きい画像を使用すると、サイトの表示速度が遅くなります。
画像を表示させるタイミングを遅延させることにより、サイトの表示速度のアップを狙います。
ただ、画像が後から表示されるため、読者にとっては、それ自体がストレスに感じ、記事を読んでもらえなくなる可能性もありますので、このプラグインは必須ではありません。
WP Super Cache

必須度:
WP Super Cacheとは、記事を開く時に、動的HTMLファイル(キャッシュ)を生成するのではなく、静的HTMLファイルを生成し、サイトの表示速度を早めてくれるプラグインです。
スマホのアプリなどでもそうですが、キャッシュが溜まるとデータ容量を圧迫し、動きが鈍くなります。
なので、定期的にキャッシュを削除する必要がありますよね。
このプラグインは、あなたのサイトに溜まったキャッシュを定期的に削除してくれると考えれば良いでしょう。
ただし、EmanonPremiumやSnow Monkey、SWELLなど、テーマによっては、この機能が最初から備わっているものもあります。
その場合、このプラグインを導入するとバグが発生したりサイトが動かなくなることがあるので注意してください。
記事作成関係
AddQuicktag

必須度:
AddQuicktagは、ショートコードを一元管理してくれる便利なプラグインです。
大抵の場合、クラシックエディタ(クラシック版の段落)で使用します。
(ビジュアルエディタでも使用可能です。)
一昔前まではクラシックエディタが主流でしたが、今はブロックエディタが主流です。
ブロックエディタの場合、ショートコードを直接書き込むことが多いため、このプラグインは必須ではありません。
STORK19には様々なショートコードが用意されており、それをクラシック版の段落で使用する場合は、入れておくと便利でしょう。
OPENCAGEさんのページ(https://open-cage.com/stork/document/shortcode/)に、AddQuicktagにインポートする用のデータがありますので、参考にしてください。
Advanced Editor Tools(previously TinyMCE Advanced)

必須度:
Advanced Editor Toolsも、どちらかというとクラシックエディタ(クラシック版の段落)を使用する時に便利なプラグインです。
記事を書くときのUI(太文字や文字色、下線などの表示)を整理するのに便利なため、入れておいて損することはないでしょう。
Advanced Editor Toolsを導入したら、「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れておいてください。
こちらをチェックすることにより、<p>タグと<br>タグが自動的に除去されるのを防ぎ、体裁が崩れにくくなるので便利です。
ブロックエディタを使用時、エンターを押したり、ブロックを選択した時に、勝手に「クラシック版の段落」になる場合があります。
原因は、ここで紹介したAdvanced Editor Toolsというプラグインです。
もし、エンターを押したり、ブロックを選択した時に「段落」を使いたいのに、いつも「クラシック版の段落」になってストレスに感じている場合は、一度、Advanced Editor Toolsを削除し、もう一度インストールして有効化すれば、問題が解決します。
(Advanced Editor Toolsの詳細設定を再度やり直す必要があります。)
Black Studio TinyMCE Widget

必須度:
Black Studio TinyMCE Widgetも、クラシックエディタで使用するものです。
このプラグインを導入しないと、ウィジェットの編集を「テキスト」を使って行うことになりますが、少し不便です。
このプラグインを導入することにより、ビジュアルエディタを使うことができるようになり、ウィジェット(サイドバーやフッターなど)の編集が楽になります。
CoBlocks

必須度:
CoBlocksは、トップページやランディングページなど、ブロックエディタを使用する際にお洒落にカスタマイズできるプラグインです。
ただ、トップページを作らずにブログ記事のみを書いていくのであれば、このプラグインは特に必要ありません。
また、EmanonPremium BlocksやSnow Monkey Blocksにも、CoBlocksに似たような機能が備わっているので、それらのテーマを使う場合も必要ないでしょう。
Contact Form 7

必須度:
Contact Form 7は、お問合せページを作成するために必要なプラグインです。
お問合せページを作成する機能が初めから備わっているテーマには導入する必要はありませんが、STORK19など、お問合せ生成機能がないテーマには、導入は必須です。
私は現在、Contact Form7をやめ、より直感的に使用しやすいWPFormsという問い合わせフォームを使用しています。
問い合わせフォームを作る時は、Contact Form7でもWPFormsでも、あるいは他の問い合わせフォームのプラグインでも、どれでも構いません。
PS Auto Sitemap

必須度:
PS Auto Sitemapとは、HTMLのサイトマップで、あなたのサイト上に自動でサイトマップを生成してくれます。
あなたのサイトの記事を一覧表で示してくれるので、読者が関係する記事を探す場合に便利なプラグインです。
Table of Contents Plus 又は Easy Table of Contents

又は

必須度:
Table of Contents PlusとEasy Table of Contentsは、目次を自動生成してくれるプラグインです。
どちらか一つを設定すればOKです。
(Table of Contents Plusがおすすめですが、ほとんど更新されないため、それが心配な場合はEasy Table of Contentsを設定してください。)
EmanonPremiumやSWELLなど、目次を自動生成する機能が備わっているテーマには、このプラグインは必要ありません。
STORK19など、導入したテーマに目次生成機能が備わっていない場合は、必須と言えます。
WP Multibyte Patch

必須度:
WP Multibyte Patchは、日本語などのマルチバイト文字を、WordPress上で文字化けしないように最適化してくれるプラグインです。
WordPressは、英語表記を基準としているため、日本語を使うと文字化けする場合があります。
WP Multibyte Patchを導入すると、その不具合を修正してくれます。
サイト保護関係
WP Content Copy Protection (Lite)

必須度:
WP Content Copy Protection (Lite)とは、簡単に言うと、サイトのコピーを禁止するプラグインです。
右クリックや文字の選択をできないようにしてくれます。
ただ、コピペされて似たような記事を作成されたとしても、大抵の場合、後から作られた記事にペナルティが与えられ、圏外に飛ばされるため、コピー禁止の対策を必ず行わないといけないというものではありません。
必要に応じて導入してください。
plugin load filter

必須度:
plugin load filterは、各プラグインを、記事ごとに機能させるかさせないか、選択する機能をつけるプラグインです。
一般的に、WP Content Copy Protection (Lite)と共に使われることが多いです。
記事によっては、コードのコピペなどを促す場合があります。
その際、WP Content Copy Protection (Lite)を設定しているとコピペができず、読者にとっては不便に感じてしまいます。
そのようなことを避けるため、plugin load filterによって、記事ごとにコピー禁止などプラグイン機能のON or OFFを行う必要があります。
WP Maintenance Mode

必須度:
WP Maintenance Modeとは、サイト全体をメンテナンスモードにし、サイトの中身を見られないよう保護する役割を持つプラグインです。
サイト作成途中やリニューアルする際、サイトの中身を見られたくない場合は、このプラグインを有効化しましょう。
Password Protected

必須度:
Password Protectedとは、サイト全体のパスワードを生成し、読者に対してパスワードを入力しないと記事を表示させないことができるプラグインです。
会員専用サイトなど、パスワードの入力が必要なサイトを作る時に必要なプラグインです。
その他
Intuitive Custom Post Order

必須度:
Intuitive Custom Post Orderとは、投稿記事や固定ページ、カテゴリー等を直感的に並び替えることができる便利なプラグインです。
特に固定ページなどは、記事の順番を整理したくなる場合が多いです。
その際に、このプラグインを設定しておくと、ドラッグ&ドロップで簡単に記事の並び替えを行うことができます。
WP Mail SMTP

必須度:
WP Mail SMTPとは、お問合せページなどで設定したあなたのメールアドレスを、SMTP設定するのに必要なプラグインです。
近年、スパム防止等により、メールアドレスの強化が図られています。
例えば、お問合せページにGmailを設定した場合、セキュリティ保護の観点から、そのGmailアドレスではお客様に届かなかったり、迷惑メールに入ったりすることがあります。
これはGmailだけでなく、すべてのアドレスに対してです。
あなたのメールアドレスが、スパムではなく正規のアドレスですよ、ということをWeb上に知らせるため、SMTP設定は必須です。
まとめ
プラグインはかなり便利なツールですが、導入しすぎるとサイトが重くなったり、表示速度が遅くなったり、エラーが出る原因となるので注意が必要です。
プラグインを使用するときは、基本的にはインストール後、有効化すること。
中にはインストールのみで機能するプラグインもありますが、原則、有効化しないと意味ないので忘れずに行いましょう。
あと、本文中には記載しませんでしたが、「Hello Dolly」など、使用しないプラグインは削除してください。
若干ですが、どうやらSEOやセキュリティなどに響いてくるようです。
ということで、今回は、プラグインの導入方法とあると便利なプラグインについてお話しました。
プラグインの設定は、ブログを書く前に必ず行っておきましょう。
プラグインとは?ブログにあると便利なプラグインの導入方法 まとめ
- プラグインは大きく分けて2種類
- WordPressの管理画面からインストールものと圧縮ファイルをアップロードするもの
- 基本的に無料のプラグインでOK
- Akismet Anti-Spam (アンチスパム)
- Google reCAPTCHA
- Invisible reCaptcha
- All in One SEO Pack
- Google XML Sitemaps
- Really Simple SSL
- All-in-One WP Migration
- BackWPup
- Autoptimize
- EWWW Image Optimizer
- Lazy Load
- WP Super Cache
- AddQuicktag
- Advanced Editor Tools(previously TinyMCE Advanced)
- Black Studio TinyMCE Widget
- CoBlocks
- Contact Form 7
- PS Auto Sitemap
- Table of Contents Plus
- WP Multibyte Patch
- WP Content Copy Protection (Lite)
- plugin load filter
- WP Maintenance Mode
- Password Protected
- Intuitive Custom Post Order
- WP Mail SMTP

