Xserverには、WordPressを手軽にインストールできる機能があり、難しい手間を省いて最新版のWordPressを使用することができます。
また、WordPressをインストールした後は、テーマやプラグインの設定が必要になります。
WordPress設定の大まかな流れを言うと、
- XserverからWordPressをインストールする
- WordPressのテーマを設定する
- プラグインを設定する
- 外観を自分好みに設定する
という4ステップです。
プラグインの設定については、『プラグインとは?インストール方法と最低限設定するべきもの』について解説していますので、そちらをご覧ください。
今回は、XserverからWordPressを設定する方法と、おすすめのテーマ設定についてお伝えしていきます。
WordPressの設定は中盤から解説しているので、前半のWordPressの話を飛ばしたい場合は、こちらをクリックしてください。
そもそもWordPressって何?

WordPress=基礎工事・骨組み
『サーバーやドメインとは?ブログを始める前に知っておくべき5つのこと』でお話したとおり、WordPressは住宅の建築で例えると、基礎工事や骨組みの部分に当たります。
専門用語でいうとHTMLの一部で、ネット上に文字や画像、動画を表示するために必要なものです。
WordPressの他には、ホームページビルダーやシリウスなどがありますが、それらとの決定的な違いは、Web上で作業をするか、インストールしたパソコンで作業するかです。
WordPressは、Web上にインストールして作業を行うため、管理用のURLとID、パスワードを入力すれば、どの端末からも作業することができます。
『サーバーやドメインとは?ブログを始める前に知っておくべき5つのこと』でもお伝えしたとおり、ホームページビルダーやシリウスも優秀なツールであることは間違いありません。
しかし、Googleが推奨しているWordPressの方が優れているため、本格的にブログを始めるのであれば、WordPressを使用しましょう。
WordPressのテーマ=間取り・外観
WordPressのテーマは、住宅で例えると間取りや外観に当たります。
専門用語でいうと、HTML及びCSSです。
HTMLは骨組みに当たるので、それだけだと、ワープロで文字を打った用な感じでしか、インターネット上に載せられないんですよ。
太文字にしたり、色をつけたり、見出しをつけたり、ヘッダーやフッター、サイドバーを編集したり、枠で囲ったり…などという作業を行うためには、CSSの機能が必要です。
少し話が難しくなってしまいましたが、書いた文章などを見やすくするために、WordPressのテーマが必要と考えればOKです。
そのため、もしあなたにプログラミングの知識があり、ゼロからプログラムできるのであれば、テーマを設定する必要はありません。
しかし、かなりの専門知識を必要としますし、膨大な時間もかかり、アップデートや管理も大変なものとなります。
その問題を解決してくれるのが、WordPressのテーマなんです。
WordPressには無料のものと有料のものがありますが、基本的には有料のものをオススメします。
無料のものだと、日本語対応していなかったり、レスポンシブ対応していなかったり、SEOが弱かったりし、やはり有料のテーマに劣ります。
途中でテーマを変更することもできますが、体裁が崩れてしまってほとんどすべての記事を修正することになってとても手間がかかりますので、最初から有料のテーマを使用していきましょう。
XserverからWordPressをインストールする方法
それでは、XserverからWordPressをインストールする方法について解説していきます。
なお、サーバー契約とドメイン設定を行わないと、WordPressのインストールはできません。
もしまだの場合は、『【図解】Xserver契約とドメインの取得方法!紐付けのやり方まで解説』を見ながら、サーバー契約及びドメイン設定を先に行いましょう。
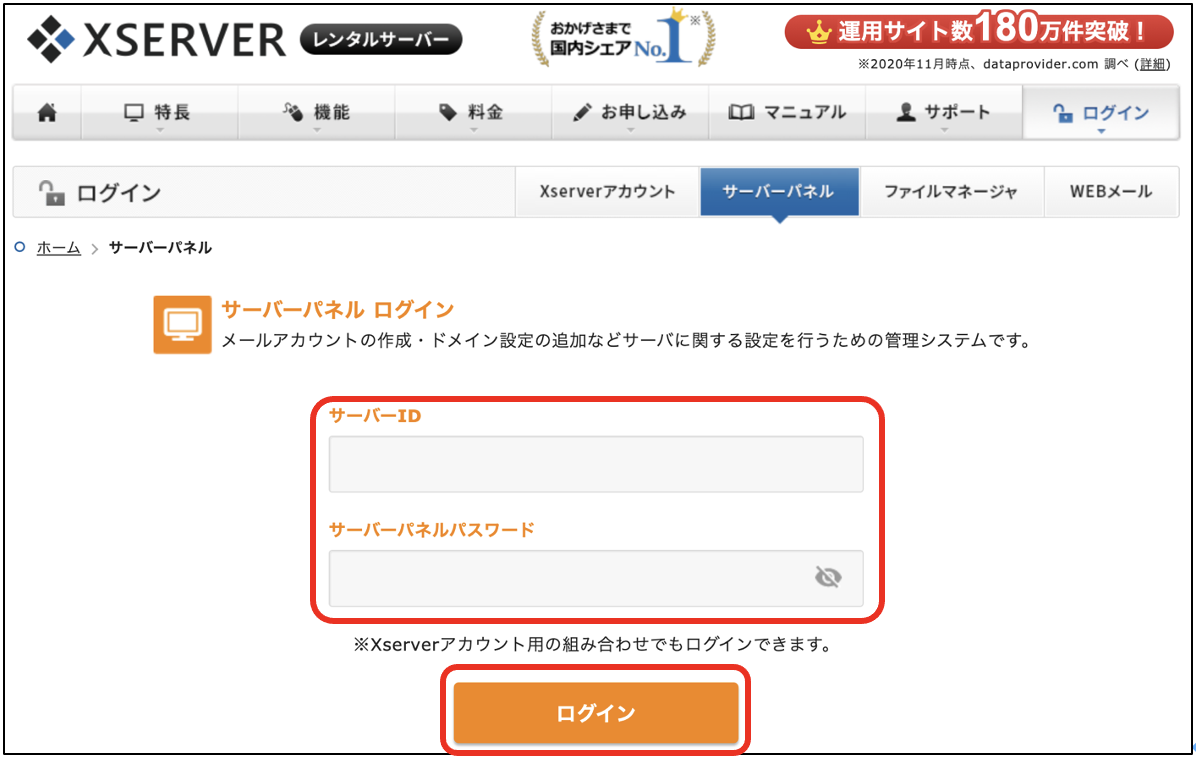
①サーバーパネルにログインする

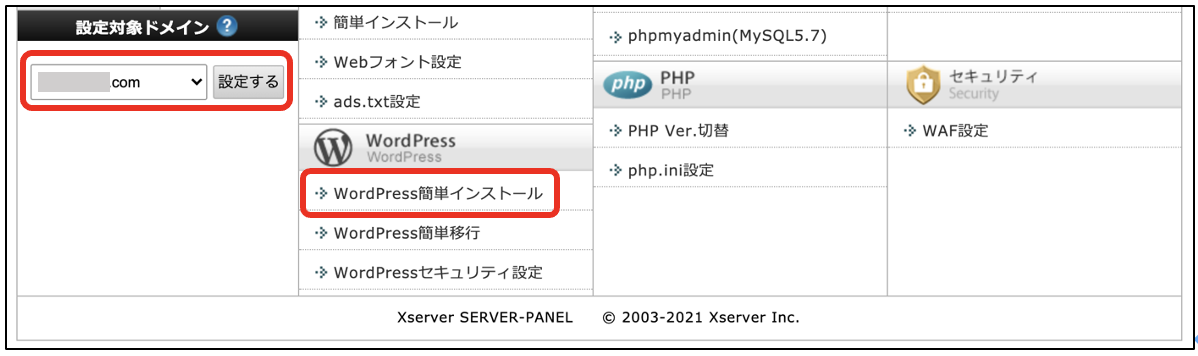
②設定対象ドメインを選択肢、「WordPress簡単インストール」を選択する
サーバーパネルの画面左下にある、WordPress簡単インストールをクリックします。

↓

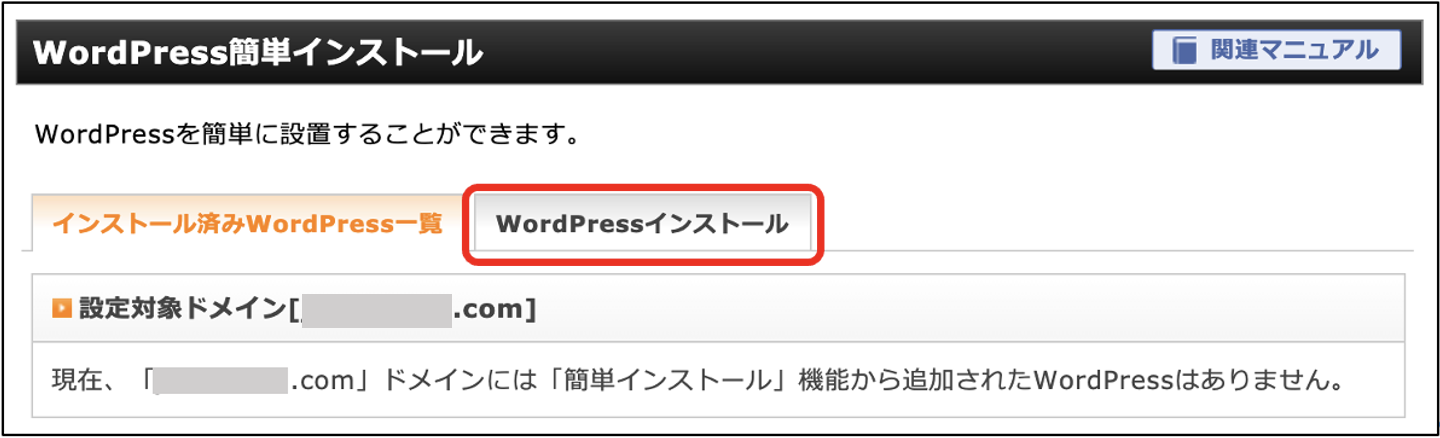
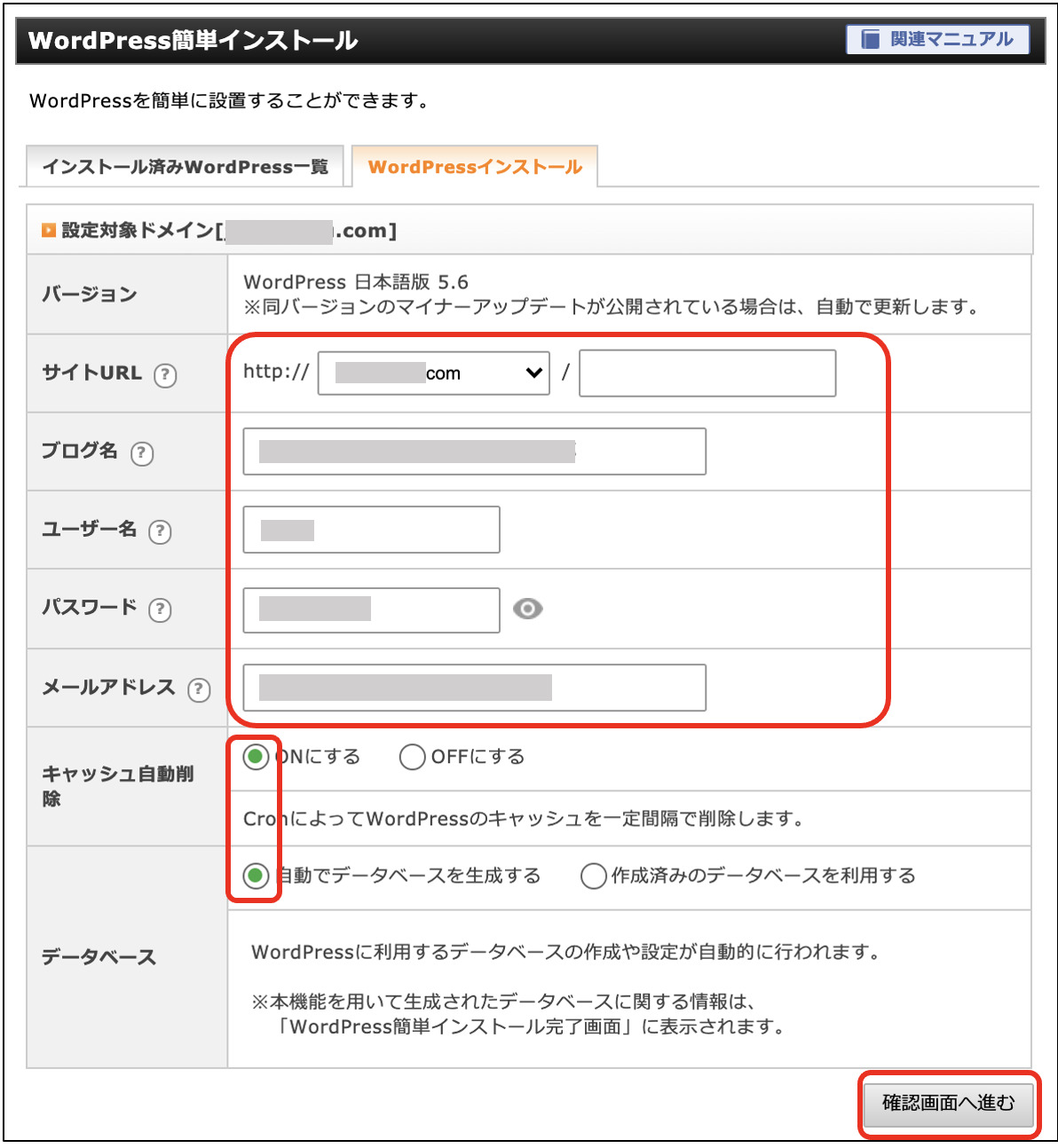
③各項目を入力し、「確認画面へ進む」をクリックする

- インストールURL:今回はそのままでOK
- ブログ名:後で変更可能なため、仮の名前でOK
- ユーザー名:(半角英数字、記号)WordPressへのログインIDとなり、変更不可
- パスワード:(半角英数字、記号)WordPressへのログイン時に必要なパスワード。後で変更可能
- メールアドレス:エックスサーバーと同じアドレスでOK
- キャッシュの自動削除:ON
- データベース:「自分でデータベースを生成する」を選択
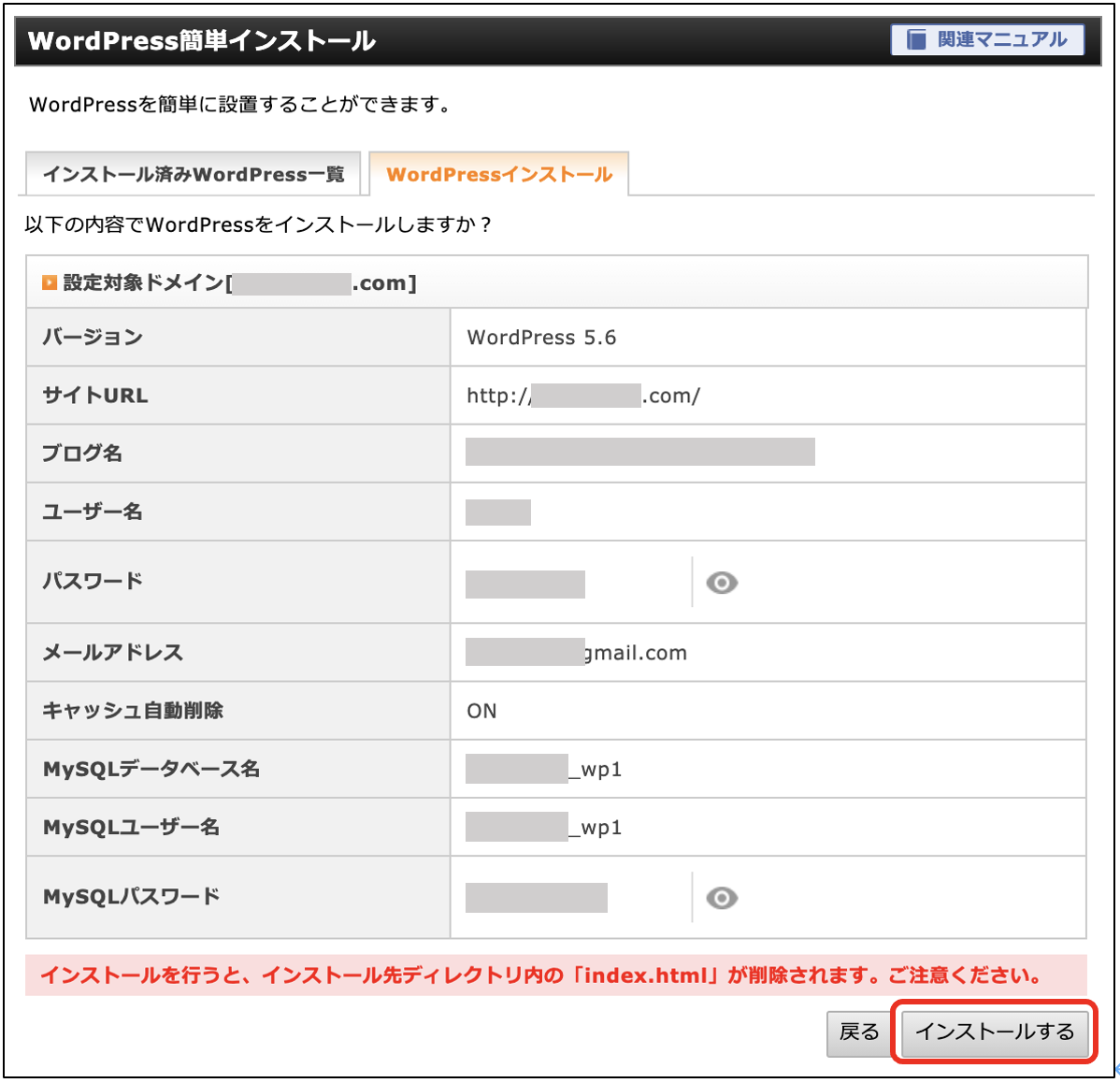
④画面を確認し、「インストールをする」をクリックする
※朱書きの文章は特に気にする必要はありません。
※インストールまでに数十秒〜数分要します。クリックは1回のみ。

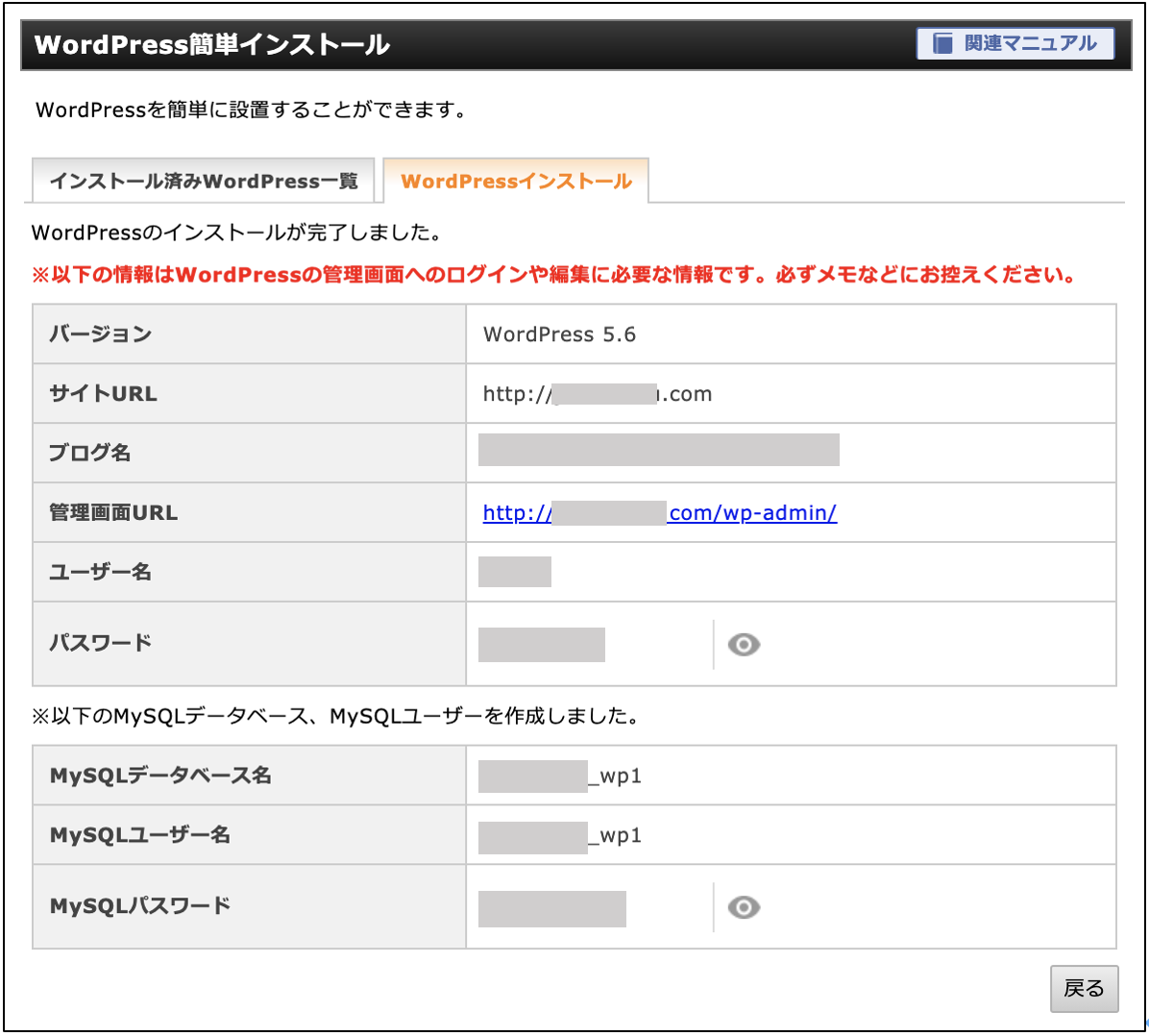
⑤この画面が表示されれば完了
※こちらに表示されている情報は重要なため、必ずメモなどに控えておいてください。

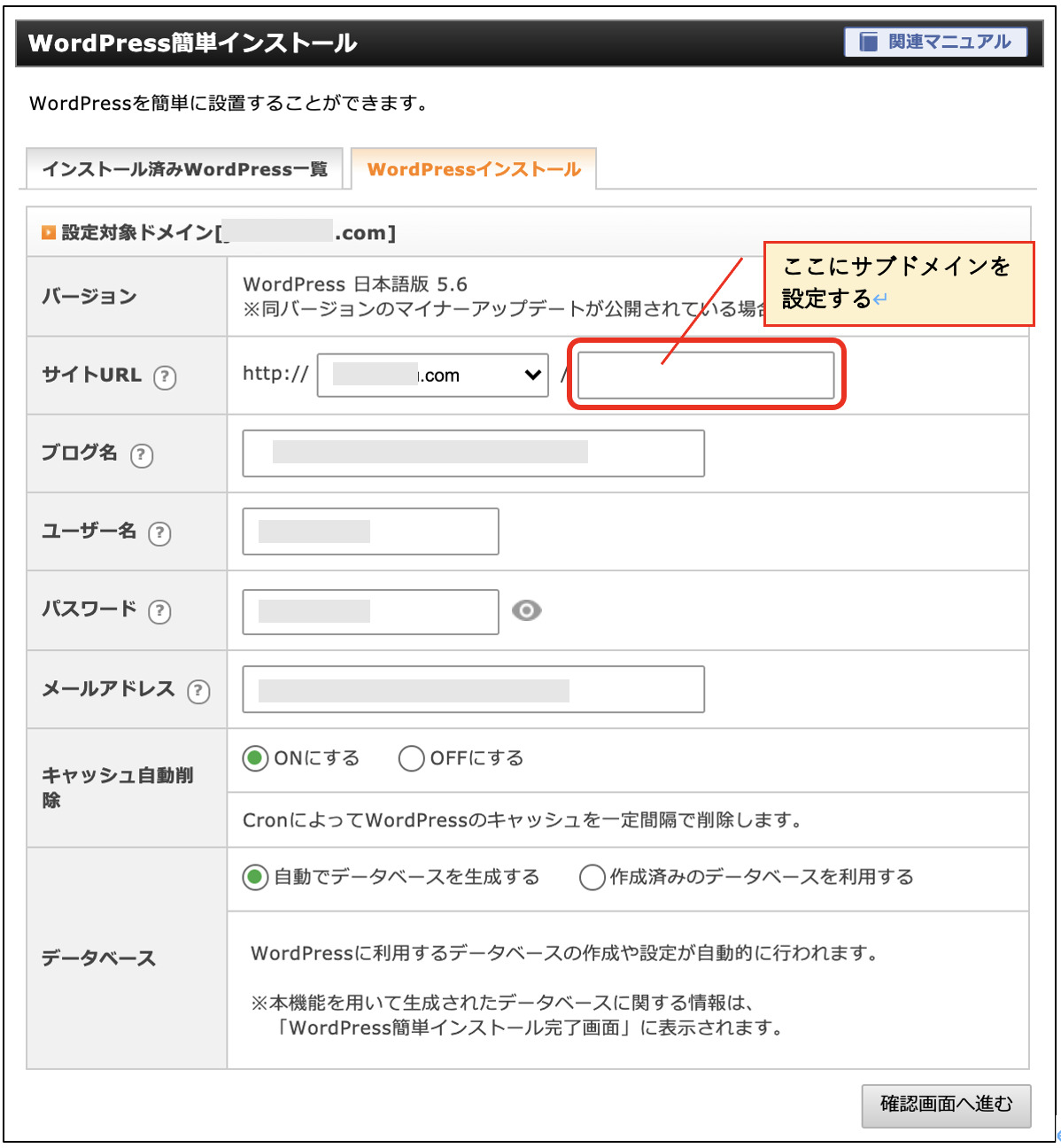
親のドメインにサブドメインを作ってWordPressをインストールすることもできます。
その場合、新たにドメインを取得する必要がないため、無料です。
もし、サブドメインを作って複数ブログやホームページを運用したいという場合は、WordPressのインストールの各項目を入力する時に、「サイトURL」の後ろにサブドメインを設定しましょう。

WordPressのおすすめのテーマ7選
私が少しでも触ったことのあるテーマについてのみ、記載します。
また、各テーマの評価については、私個人的な意見であり、決めつけるものでないことをご理解ください。
あくまでも参考に…程度でお願いします。
ブログ初心者におすすめのテーマ
SWELL

無料のテーマはもちろん、有料のテーマも数多く存在しているため、最初はどのテーマを使えば良いのか迷ってしまいますよね。
そこで、ブログ初心者でも比較的簡単に設定でき、記事作成や編集が簡単なものをお伝えします。
それはズバリ、『SWELL』です。
SEO対策がされていることはもちろんのこと、表示速度が速く、常に新しいバージョンにアップされるので安心して使うことができます。
デザイン性にも優れ、多くのプロブロガーもこのテーマを使っているのでおすすめです。
ストーク19
OPEN CAGE(オープンケージ)の『ストーク19』も初心者〜上級者まで幅広く使われているテーマです。
私も過去にストーク19を使用していました。(現在はSWELLに乗り換えています。)
ストーク19にももちろん欠点というか手の届かないところはあるんですが、ブログ初心者でも設定しやすく、デザインがきれいなため、おすすめです。
クラシックエディタだけでなく、ブロックエディタにも対応しているので、装飾などをとても簡単に行うことができるんです。
ブログに慣れてきたときのおすすめのテーマ
賢威
ストーク19以外にも、優秀なテーマはたくさんあります。
老舗どころでいうと『賢威』が有名です。あなたも聞いたことがあるのではないでしょうか。
ただ、賢威は多機能であるが故に設定が煩雑なため、中・上級者向けのテーマと言えるでしょう。
私も賢威を使ったことがあるんですが、設定がややこしかったため、ストーク19にしたといった感じです。
ザ・トール
こちらも、中級者向けのテーマという印象を受けました。
ザ・トールも細かいところまで触ったことが無いので一概に言えませんが、機能が結構多いので、ブログ初心者の場合は初期設定で苦戦するかもしれません。
あと、マニュアルが簡易的過ぎて、他の方のブログを参考にしないと設定できないという感じです。
機能が色々と付いている分、プラグインをあまり必要とせず、表示速度がSTORK19よりも早いのはいいんですが、ブログ初心者には設定がちょっときついので、ストーク19で良いんじゃないかな…と私は思いました。
ホームページを設定するならこのテーマ
今までお伝えしてきた、ストーク19や賢威、SANGO、ザ・トールでも、トップページをホームページ仕様にすることは可能です。
ただ、それらはあくまでもブログありきで、ホームページも作れますよ…という印象です。
ブログ主体かホームページ主体かになりますが、今からお伝えする2つのテーマは、ホームページ主体でブログも作れますよ、というテーマです。
Snow Monkey
スノーモンキーもかなり良いテーマです。初級〜中級者向けのような気がします。
ただ、マニュアルが簡易的なので、もうちょっと詳しいといいのにな、と思います。
スノーモンキーが他のテーマと違う点は、買い切りではなくサブスクリプション(継続課金)で、その代わり質問し放題といった感じです。
途中で解約してもテーマ自体は更新されるので、質問することがない場合は、最初の1年間分のみの支払いで良いでしょう。
なぜSnow Monkeyよりもストーク19がおすすめかというと、おそらく初心者ではSnow Monkeyの機能を使いこなせないと思ったからです。
また、見出しが1種類しかない…。
ブログというよりもホームページを作りたい人向けのような気がします。
Emanon Premium
たいていのテーマの場合、固定ページをフロントページに設定し、そこからトップページの編集を行いますが、Emanon Premiumはなんと、ウィジェットから設定していきます。
エレガントなお洒落感を演出することはできるんですが、初心者にはちょっとむずかしいかもしれませんね。
あと、太文字を装飾すると細文字になってしまったりと、細かい部分でバグが発生するのが玉に瑕(たまにきず)。
ブロックエディタの対応は素晴らしいんですが、クラシック版の段落で、ショートコードが使用できずに装飾がショボくなるのも欠点ですね。
ただ、マニュアルがかなりしっかりしています。
マニュアル通り設定していけば、初心者でも設定できなくはないかなと思います。
WordPressに慣れてきた頃に、ホームページを作成する必要が出てきたら、EmanonPremiumに挑戦してみても良いかもしれません。
ECサイトにおすすめのテーマ
ECサイトとは、簡単に言うとネットショップを開くためのサイトです。
たいてい、WooCommerceというプラグインを使用してサイトにショッピング機能をつけるんですが、これに対応しているテーマじゃないと、ECを作成することができないので、注意が必要です。
Snow Monkey
先程も紹介したWordPressのテーマです。
ECサイトにも対応しているので、かなり使えるテーマの一つ。
ただ、設定マニュアルがしょぼい…。
会員限定の質問サイトを活用しながら設定していくことになります。
Montblanc
モンブランは、比較的設定しやすいテーマです。
ただ、ヘッダー画像や商品画像を設定しにくいのが難点。あと、ヘッダー画像だけレスポンス対応されていないのも欠点ですね。
メディア(画像)の編集がしづらいという欠点はありますが、他の設定はシンプルなため、そこまで凝ったページにする必要がない場合におすすめです。
まとめ
Xserverの場合、WordPressのインストールをかなり簡単に行うことができますよね。
特に問題なく設定できたことと思います。
また、WordPressのテーマについて、どれにするか迷っている場合は、ストーク19から始めるのが良いでしょう。
話が長くなるので本文中には記載しなかったんですが、ストーク19やその前の型のストークは、ブログを持っているほとんどのプログラマーやシステムエンジニアが一度は触ったことがあるテーマです。
そのため、分からないことがあった場合にネットで調べると、たいていの場合、解決策が載っています。
ストーク19は、色々とプラグインを設定しないといけなく、その分表示速度が遅くなるという欠点はあるんですが、ポップでお洒落なブログを素早く作成したいのであれば、ストーク19がもってこいですね。
プラグインとは何か、また、どのようなプラグインを設定するとよいかについては、『プラグインとは?ブログにあると便利なプラグインの導入方法』で説明しているので参考にしてください。
それと、テーマを購入したけれど、どうやって設定していけばいいのかわからない場合は、『WordPressテーマ「ストーク19」の設定方法と必ずやるべき初期設定』で解説していますので、あわせて確認しておきましょう。
【図解】XserverからWordPressを設定する方法とおすすめのテーマ まとめ
- WordPress=基礎工事・骨組み
- WordPressのテーマ=間取り・外観
- サーバーパネルにログインする
- 設定対象ドメインを選択肢、「WordPress簡単インストール」を選択する
- 各項目を入力し、「確認画面へ進む」をクリックする
- 画面を確認し、「インストールをする」をクリックする
- 設定完了の画面が表示されれば完了