WordPressで、フェードインやスライドインなどのアニメーションをつけると、ホームページやブログなどをより美しく見せることができます。
アニメーションをつけようとすると、一昔前までは、プログラミングをするか、プラグインを設定するかしないといけませんでした。
例えば、フェードインやスライドインなどのアニメーションをつけるために、Elementor Website Builderを使っている人も、多いのではないでしょうか。
でも今は、WordPressに元々備わっている機能を使って、ポチポチっと押すだけで、アニメーションをつけることができます。
プログラミングもプラグインも必要ないんです。(もちろん、使ってもOK。)
そのため、プログラマー泣かせの機能とも言われています。
今回は、画像や見出し、文章などにフェードインなどのアニメーションを付ける方法について、お伝えします。
アニメーションは全部で7種類
WordPressに備わっているアニメーションの種類は、全部で7種類あります。
順に確認していきましょう。
(※アニメーションは、ページを更新しない限り、一度だけの表示となります。)
フェードイン
このように、フワッと表示させることができます。

ズームイン
飛び出すような感じで表示させることができます。

左側からスライドイン
左側から挿入するような表示になります。

右側からスライドイン
右側から挿入するような表示になります。

下側からスライドイン
最もポピュラーな、下側からフワッと表示させることができます。

水平方向にクリップして表示
水平方向に分割された感じで表示させることができます。

垂直方向にクリップして表示
垂直方向に分割された感じで表示させることができます。

フェードインやスライドインのやり方
画像にアニメーションを付ける場合

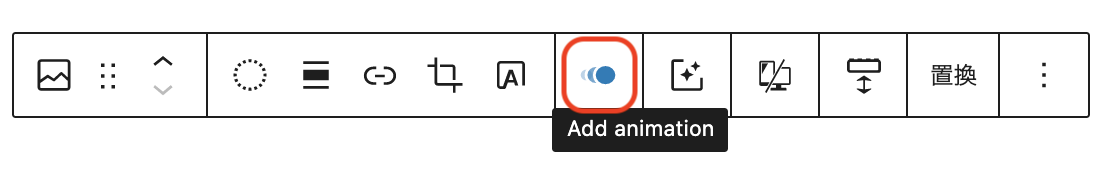
画像にアニメーションを付けるのは、超簡単にできます。
「Add animation」を選択し、使いたいアニメーションを選択すればOKです。
見出しや文章にアニメーションを付ける場合
見出しやリスト、文章などの文字に対してアニメーションを付けることも可能です。
ただしその場合は、二つ手順を踏みます。
- 文章を打ち、アニメーションを付けたい段落(ブロック)を選択する
- 設定(︙)又は段落(¶)をクリックし、グループ化を選択する
- Add animationが表示されるので、使いたいアニメーションを選択する
これを行うと、次のようなアニメーションを付けられます。
(テスト表示:下からスライドイン)
文字にアニメーションを付ける場合は、
アニメーションを付けたい段落(ブロック)を選択し、
グループ化すると、「Add animation」が表示されます。
ポイントは、「グループ化」です。
一行の文章の場合も、見出しの場合も、リストの場合も、グループ化することにより、アニメーションを付けることができるようになります。
7種類のアニメーション以外はプログラミングが必要

WordPressに標準装備されているのは、先ほど紹介した7種類のアニメーションのみです。
これ以外のアニメーションを付けたい場合は、プログラミングやプラグインが必要となります。
ただ、派手なアニメーションやアニメーションのつけ過ぎは、かえって煩雑になり、非常に見にくいサイトになってしまうので、注意が必要です。
個人的には、7種類もあれば十分ではないかと思います。
スライド表示したい場合は、やりすぎには注意して、必要最低限のアニメーションを付けるようにしましょう。
まとめ
WordPress5.8では、アニメーションを簡単につけることができます。
「Add animation」を押して、使いたいアニメーションを選択するだけ。
とても便利になりましたよね。
画像にアニメーションを付ける場合は、アニメーションをつけたい画像を選択すれば「Add animation」が表示され、超簡単にアニメーションを付けることができます。
文章や見出し、リストなどの文字の場合は、グループ化することによって「Add animation」が表示され、アニメーションを付けることができるようになるんです。
一つ欠点もあり、現段階でアニメーション表示ができないものもあります。
それは、セクションです。
SWELLの場合、セクションごとに記事を書いていく機能がついているんですが、そのセクション全体をアニメーション表示させることはできないんですよね。
もしかしたら今後、そのような機能が備わるかもしれませんが、現段階ではパーツごとのアニメーションのみ設定可能となっています。
とはいえ、アニメーションのつけ過ぎは逆に見にくくなるので、程よい演出で見やすいサイトを作って行くことが大切ですよね。
プログラミング不要!WordPressでフェードインやスライドインを超簡単にやる方法 まとめ
- フェードイン
- ズームイン
- 左側からスライドイン
- 右側からスライドイン
- 下側からスライドイン
- 水平方向にクリップして表示
- 垂直方向にクリップして表示
- 画像の場合は、「Add animation」を選択する
- 文字の場合は、一度グループ化した後に「Add animation」を選択する
- 標準装備以外のアニメーションを使いたい場合は、プログラミングやプラグインの設定が必要
- アニメーションを付けすぎると見にくくなるので注意

